Frames and Scrolling content
Public Article
 Certified Article
Certified Article
The content of this article is certified for accuracy by the Digital Accessibility Centre.
Requirements
- Scrolling content does not cause keyboard “trapping” or force screen reader issues when accessing content on a mobile device.
- Keyboard/ switch-only users or screen readers can access all scrolling content.

Full Explanation
Developers should avoid using frames as they make navigation unnecessarily difficult for VoiceOver on a mobile device and switch access users. Ensure that you always describe the purpose of frames.
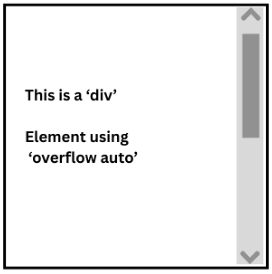
If scrolling divs or frames are used by developers, accessing the content must be possible using various assistive technologies built into Android and iOS mobile devices.
Frames and Scrolling content was posted on 29/06/2023 @ 15:50
