Clickable Areas
 Certified Article
Certified Article
The content of this article is certified for accuracy by the Digital Accessibility Centre.
Requirements
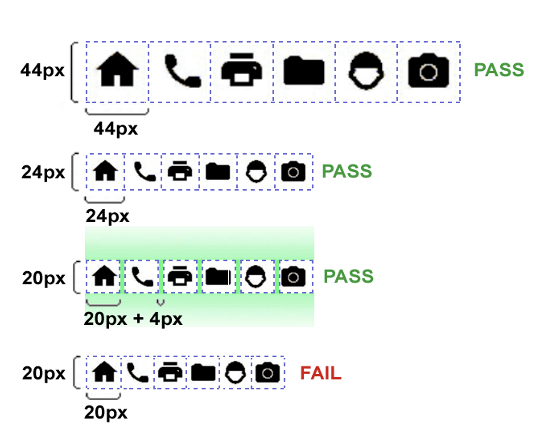
- Give clickable or actionable elements in your application a target area larger than 9.6mm (44x44 for standard resolution and 88x88 for high resolution) wide and the same for height.
- Ensuring that touch targets are at least 9 mm high by 9 mm wide. (This is the touch target size, not the size of the icon).
- Ensuring that a small amount of inactive space surrounds touch targets close to the minimum size.

Full Explanation
Create large clickable areas as the devices' screen size, dpi, and resolution vary. It is not possible to specify the exact dimensions. There is also a difference between a website and an application but strive for the clickable area to be at least the line height of the body text in one direction and the line height of the body text x 3 in the other direction.
The screen size of iOS-based devices might vary, but the average size of a fingertip does not. Regardless of your app's device, following these guidelines ensures that people can comfortably use your app.
The iPhone Calculator application is an excellent example of fingertip-size controls.
If you create smaller controls or place them too close together, people must aim more carefully before they tap; they are more likely to tap the wrong element. Consequently, the application becomes much less enjoyable, or even impossible, to use.
Clickable Areas was posted on 29/06/2023 @ 15:38
