Gestures
 Certified Article
Certified Article
The content of this article is certified for accuracy by the Digital Accessibility Centre.
Requirements
- Gestures must be intuitive and consistent. Use the gestures users are familiar with, i.e., scrolling linearly is acceptable.
- Do not insert functions that can only be managed via gestures (such as a swiping motion on a carousel). Always add a button/ link so that users with limited dexterity can tap a button to navigate.
- Functionality is available to users who cannot perform gestures (such as pinch-to-zoom or a swipe) by providing controls that can operate with a single tap/ click.
- Users must be able to pause carousel movement because it can be too fast or distracting, making text hard to read.

Full Explanation
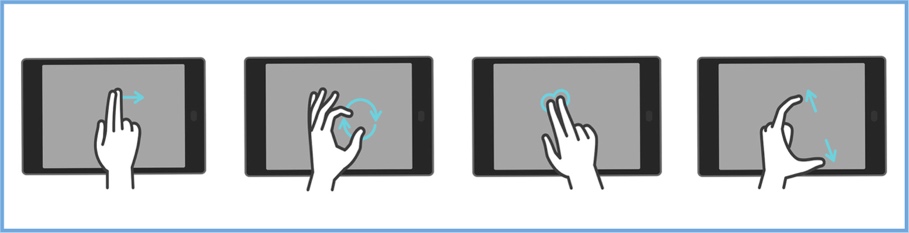
Developers should implement gesture control if the device allows it. Gestures control a device by making different gestures on the screen with one or more fingers. For example, an iPad user can often scroll between different pages by dragging a finger across the screen. Adding a button/ link is essential so that users with limited dexterity can tap a button to navigate in the same direction as the swipe. In many interfaces, it is also possible to zoom in or out by moving two fingers apart or towards each other to enlarge the content on the screen.
2.5.1 Pointer Gestures (Level A) (WCAG 2.2 requirement)
All operation functionality that uses multipoint or path-based gestures can be operated with a single pointer without a path-based gesture unless a multipoint or path-based gesture is essential.
Particularly on touch-screen devices, it is common for content to provide functionality through gestures (such as swipes and pinch-to-zoom). This criterion requires the same functionality to be available to users who cannot perform these gestures by providing controls that can be user operated with a single tap/ click.
Gestures was posted on 29/06/2023 @ 15:12
