Links
 Certified Article
Certified Article
The content of this article is certified for accuracy by the Digital Accessibility Centre.
Requirements
- Consider the trade-off between having too many links on a page and asking users to follow too many links to reach what they want.
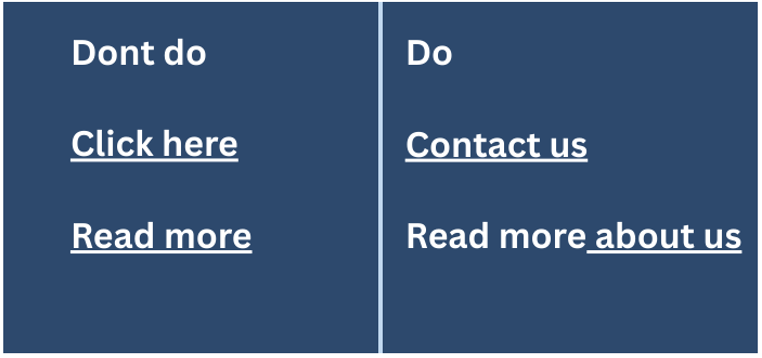
- Identify the target of each link.
- Note the target file's format unless you know the device supports it, e.g., state whether it is a PDF file and the file size.

Full Explanation
The design should balance having many navigation links on a page and the need to navigate multiple links to reach content.
Scrolling a page with many links can be difficult, as scrolling on many mobile devices selects the link.
Design the service so frequently accessed information is easily reached with a minimum number of selections or clicks. A guideline is that users become frustrated if it takes more than four selections to get to their objective. Whether users can achieve this depends on the nature of the site and, in particular, how menu items group together to follow the natural flow.
Users of mobile devices may suffer undue delay and cost due to following links. It is essential to identify where a link leads so users can assess whether following it interests them.
Include links within the link title, indicating content in a different format or language than the page (i.e., other applications or downloads that can interpret the content exclusively) to prevent users from downloading content their devices may not support. i.e., if a link is to a PDF, state this within the link text.
Additionally, users may wish to download content for later transfer to other devices altogether. So, even if the browser or device does not support a particular content type, content developers should still make it available.
Links was posted on 29/06/2023 @ 14:51
