Forms
 Certified Article
Certified Article
The content of this article is certified for accuracy by the Digital Accessibility Centre.
Forms
Requirements
- All forms are marked up in accordance with W3C specifications:
- All form fields are labelled or, where it is not possible to label a form, a descriptive title attribute is used.
- Each form control is clearly and unambiguously identifiable.
- Where necessary, <fieldset> is used to disambiguate form fields or provide more information for form controls.
- Where errors occur on a form, the user is informed as to which fields need attention and why.
- When users are submitting important data (legal, financial etc) ensure:
- There is an option to reverse / undo the submission OR
- The data is checked and the user provided an opportunity to correct it OR
- There is a mechanism available for reviewing, confirming and correction before final submission
- Where errors occur on a form, there is a shortcut to the first form field that needs attention.
Full explanation
Writing accessible forms is critical for disabled users for many reasons. In order to provide examples of good practice, more information on form access and assist the developer in creating accessible form controls, we have provided a link to this article at accessify.com: Building accessible forms
Ensure that the ‘for’ in the label matches the ‘id’ of the form field.
Radio Buttons
<label for=”formfield”>Label text seen on screen
<input type=”radio” id=”formfield”/>
</label>or:
<label for=”formfield”>Label text seen on screen</label>
<input type=”radio” id=”formfield”/>Checkboxes
<label for=”formfield”>Label text seen on screen
<input type=”check” id=”formfield”/>
</label>
or:
<label for=”formfield”>Label text seen on screen</label>
<input type=”check” id=”formfield”/>Select (Dropdown) Boxes
<label for=”dropdown”>
<select id=”dropdown”>
<option value="default" > Option 1</option>
<option value="1” >Option 2</option>
<option value="2” > Option 3</option>
</select>Text Boxes
<label for=”formfield”>Label text seen on screen
<input type=”text” id=”formfield”/>
</label>or:
<label for=”formfield”>Label text seen on screen</label>
<input type=”text” id=”formfield”/>
Error Identification
3.3.1 Error Identification (A)
If people make a mistake when filling in a form or performing a transaction (e.g. entering an invalid date), some text is provided that identifies and describes the error. If people are informed about an error they have made, they won’t be left wondering what went wrong or assume that the page is broken.

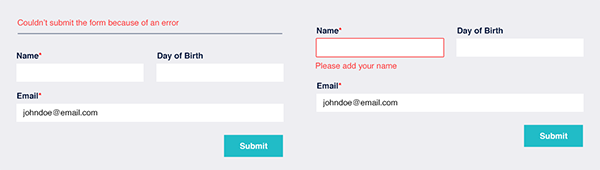
The above image shows a good and bad example of accessible error identification. The bad example shows a generic error message at the top of the form. The good example showcases a more targeted approach, where the error message appears under a key field. Show an error message next to or close by to the field and in the error summary at the top of the page when there is a validation error.
The gov.uk design system has provided a very good example of how to provide an error summary at the top of the page.
Technical difficulty
- Easy
How to test
- Open the web page to be tested.
- If the page contains a form, create an input error in the form.
- Purposely leave all mandatory fields blank. Check that an error message adequately describes the error that appears for each field, either upon moving to focus out of the field or submitting the form. If the error message appears upon moving focus out of the field, check that the message is programmatically associated with the field in question, e.g. in a way that a screen reader user moving from field to field would notice. Check that all mandatory fields that are left empty result in adequate error messages.
- Enter invalid data in every field that expects a specific type or form of data, e.g. the wrong date format or invalid email address format. Check that an error message adequately describes the error that appears for each field, either upon entering the data, moving to focus out of the field, or submitting the form. If the error message appears upon entering the data or upon moving focus out of the field, check that the message is programmatically associated with the field in question, e.g. in a way that a screen reader user moving from field to field would notice. Check that all fields with invalid data entered result in adequate error messages.
- Don't clear any form fields when adding your error messages. This is to make sure you comply with WCAG 2.2 success criterion 3.3.7 Redundant entry.
Potential access issues
- An error message did not appear when submitting an incorrect or missing data form.
- The error message does not identify which fields(s) are in error and the nature of the error.
- An error message appears in a place that screen-reader users are unlikely to notice (e.g. following the “Submit” button).
Labels or Instructions
3.3.1 Labels or Instructions (A)
Form fields must be accompanied by visible labels and instructions that make it clear what input is expected by each field.
Completing forms may be a demanding task for some people. Clear labels and instructions help enable people to complete fields without making errors.
Test at the same time
1.3.1 Info and Relationships
How to test
- Open the web page to be tested.
- If there are form controls or other components that require user input, check that each one is accompanied by a visible label or instruction that describes the input to be entered. If the input is to be provided or formatted in a certain way, check that this information is also provided.
Potential access issues
- The field is visible but there is no visible label.
- Mandatory fields are not clearly marked.
- The label and form control are not adjacent to each other.
- Data must be entered in a specific format, but the required format is not clear.
Error Suggestion
3.3.3 Error Suggestion (AA)
If an input error is automatically detected, and ways to correct the error are known, then suggestions must be provided to the user who made the error.
When someone makes a mistake while filling in a form, they are made aware of the error and provided a suggestion on how to fix it as some people may not easily be able to figure out how to correct an error and may abandon their attempt to complete the form. Advice may help them to complete the task.

Tools required
3.3.1 Error Identification
Exceptions
- If suggesting a correction would jeopardise the security or purpose of the content.
How to test
- Open the web page to be tested.
- If the page contains a form, create an input error in the form.
- Purposely leave all mandatory fields blank. Upon the form or page registering the errors, check that all mandatory fields that are left empty result in one or more messages suggesting a way to correct the errors.
- Enter invalid data in every field that expects a specific type or form of data, e.g. the wrong date format or invalid email address format. Upon the form or page registering the errors, check that all fields that have invalid data entered result in one or more messages suggesting a way to correct the errors.
Potential access issues
- A suggestion for correcting an error did not appear when submitting a form with an input error.
- An error message appeared but did not describe how the error could be corrected.
Error Prevention (Legal, Financial, Data)
3.3.4 Error Prevention (Legal, Financial, Data) (AA)
For web pages where the user can make legal commitments or financial transactions, modify or delete data in a data storage system (e.g. name and address for a user account), or submit test responses, at least one of the following must be true:
- The act of submitting the form can be reversed.
- Data entered by the user is checked for input errors and the user is provided with an opportunity to correct them.
- A process is available for reviewing, confirming, and correcting information before submitting the data to help people avoid serious consequences as the result of a mistake when performing an action that cannot be reversed, e.g. purchasing non-refundable airline tickets.
Tools required
- Possibly a dummy account and/or credit card.
How to test
- Open the web page to be tested.
- If the page includes a form that allows users to make legal commitments or financial transactions, modify or delete data in a data storage system, or submit test responses, enter data and check that:
- There is a way to edit or cancel or undo the submission after the fact; or,
- Input is checked for errors and an opportunity to correct the errors is provided; or,
- Input is presented for review and confirmation or correction before the transaction is committed.
Potential access issues
- The page includes a form that allows users to make legal commitments or financial transactions, modify or delete data in a data storage system, or submit test responses, and none of the following conditions is met:
- There is a way to edit or cancel or undo the submission after the fact; or,
- Input is checked for errors and an opportunity to correct the errors is provided; or,
- Input is presented for review and confirmation or correction before the transaction.
WCAG 2.2 reference:
Forms was posted on 09/02/2023 @ 11:16

